You can rebrand the Freshchat conversations widget (web messenger) to reflect your business brand and put out your brand on your website, app, or product. To learn more about setting up multiple widgets, click here.

Adding your business logo and name
- Navigate to Admin Settings > Configuration and Workflows > Web Chat Settings
- Upload your business logo,
- Add your business name (this will be displayed on the widget), and
- your domain name
Note: The domain name will be part of the notifications that are sent to your customers.
If your customers aren't receiving your notifications, they will need to update their browser to allow notifications from the website domain.

Picking a theme for your messenger
- Navigate to Admin Settings > Web widget.
Note: With Freshchat you can set up multiple widgets to offer stylized and personalized customer support across your multiple brands and platforms where you want to offer customer support. Learn more here.
- Select the widget of your choice, and you can start customizing the following items:
Content
- Set up the different Topics that you want to display on the widget. You can also reorder the Topics that you are displaying on the widget.
- Choose the different FAQ categories that you want to display on the widget. You can also reorder the order of displaying the FAQ categories.
 |  |
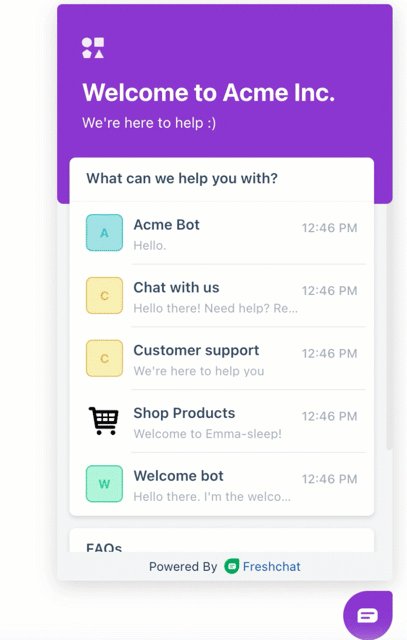
Appearance
- Add your brand logo, welcome message & sub-message, conversation title, FAQ title, brand colors, messenger header style, background, position, and size of your Freshchat conversations widget (web messenger).
- With the Messenger Visibility option, you can make it visible, hidden, or only visible within your working hours (Default Business Hours). You can also choose to display Freshworks branding by enabling the toggles. You can see a preview of all your configurations on the right.
 |  |
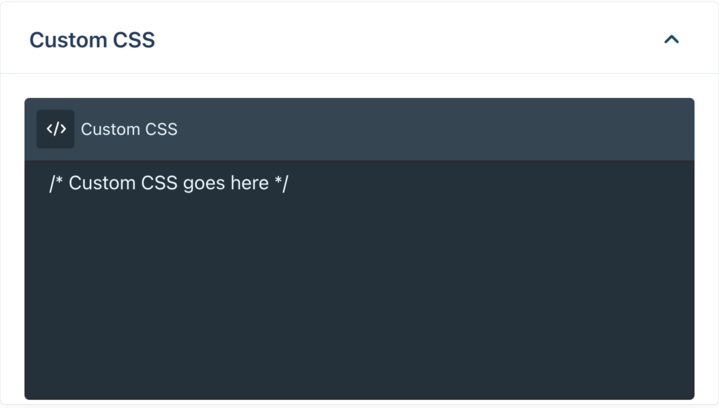
Custom CSS

If you’re not satisfied with the widget customization options available, you can step it up by applying custom CSS from this screen. You can change the font type, font size, edit the header and footer elements, among other CSS capabilities.- To learn more about advanced customization, check out the developer documentation.
Note: Messenger Visibility does not affect the first response time, offline experience or any other metric.
At the moment, only the Default Business Hour is supported with messenger visibility. It is not applicable to Business Hours by Groups.
Advanced options
- Enable trusted URLs: You can ensure that your bot can only load on the URLs you trust.

- Show typing indicators: You can also display the typing indicator and Freshworks branding by enabling the toggles.

- Browser notification: You can also choose to display notifications in the browser tab for your customers.

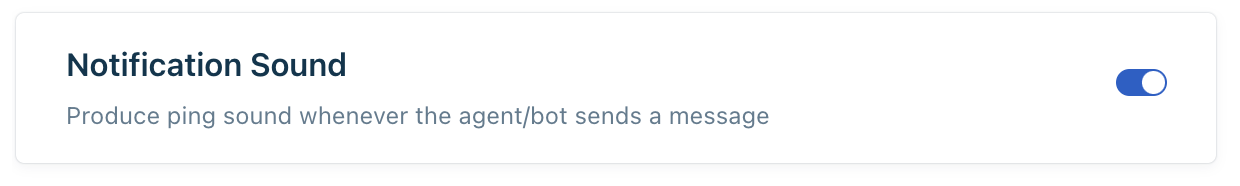
- Notification sounds: You can also choose to sound out audio notifications for your customers when they receive a notification.