- Install Freshchat on your website (logged-out visitors)
- Install Freshchat on your web app and restore conversations across devices (logged-in users)
- Install Freshchat on multiple websites (more than one website)
- Install Freshchat on your WordPress site
- Install Freshchat on Squarespace
Install Freshchat on your website (logged-out visitors)
- Installing the Freshchat conversations widget (web messenger) on your website is easy. It only takes a few minutes, and you can start chatting with your website visitors (people who haven’t logged in).
- You navigate to Admin settings > Channels > Web chat > Click Copy > Embed code > Paste the code on your website with the help of your developers.

- If required, you can create multiple web widgets. To do this, navigate to Admin settings > Web chat > Click New widget > Add a widget name > Customize and Save

- If required, you can create multiple web widgets. To do this, navigate to Admin settings > Web chat > Click New widget > Add a widget name > Customize and Save
Install Freshchat on your web app and restore conversations across devices (logged-in users)
- You can install Freshchat on your web app in a few minutes and start communicating with logged-in users on your website.
- You can restore user conversations for logged-in users on your web app whenever they initiate a conversation from a different device or browser. To do this, you must set a unique external ID and restore the ID for every user.
- Use the following code snippet to identify logged-in users and restore conversations across browsers and devices.
<script>
var restoreId = RESTOREID //Which need to be fetched from your DB
window.fcWidgetMessengerConfig = {
externalId: "john.doe1987", // user's id unique to your system
restoreId: restoreId ? restoreId : null
}
window.fcWidget.user.get(function(resp) {
var status = resp && resp.status,
data = resp && resp.data;
if (status !== 200) {
window.fcWidget.user.setProperties({
firstName: "John", // user's first name
lastName: "Doe", // user's last name
email: "john.doe@gmail.com", // user's email address
phone: "8668323090", // phone number without country code
phoneCountryCode: "+1", // phone's country code
plan: "Estate", // user's meta property 1
status: "Active", // user's meta property 2
"Last Payment": "12th August" // user's meta property 3
});
window.fcWidget.on('user:created', function(resp) {
var status = resp && resp.status,
data = resp && resp.data;
if (status === 200) {
if (data.restoreId) {
// Update restoreId in your database
}
}
});
}
});
</script>
<script src='//fw-cdn.com/1*****7/2*****4.js' chat='true'></script>- External ID - This has to be unique to each logged-in user. This information should be passed to Freshchat from your side. For example, a user’s email ID can be their external ID.
- Restore ID - This will be created by Freshchat when a logged-in user (from your web app) initiates a conversation on Freshchat for the first time. Restore ID is also unique to each user. This ID will be passed to your website from Freshchat on the user creation callback function. You need to store this ID in your database.
The next time the same user starts a conversation through Freshchat from a different browser or app, this restore ID and the external ID must be passed from your side to Freshchat for the user conversation to be restored. Otherwise, every conversation initiated by the user on a new/fresh browser session will create a new user, and the conversation history will be lost.
Install Freshchat on multiple websites (more than one website)
- If you have multiple websites, you can still use one Freshchat account across all these sites to engage with your customers and site visitors.
- You have define a unique site ID while adding the Freshchat installation code to these sites, to differentiate users and conversations across the websites.
<script>
var restoreId = RESTOREID //Which need to be fetched from your DB
window.fcWidgetMessengerConfig = {
externalId: "john.doe1987", // user's id unique to your system
restoreId: restoreId ? restoreId : null
}
window.fcWidget.user.get(function(resp) {
var status = resp && resp.status,
data = resp && resp.data;
if (status !== 200) {
window.fcWidget.user.setProperties({
firstName: "John", // user's first name
lastName: "Doe", // user's last name
email: "john.doe@gmail.com", // user's email address
phone: "8668323090", // phone number without country code
phoneCountryCode: "+1", // phone's country code
plan: "Estate", // user's meta property 1
status: "Active", // user's meta property 2
"Last Payment": "12th August" // user's meta property 3
});
window.fcWidget.on('user:created', function(resp) {
var status = resp && resp.status,
data = resp && resp.data;
if (status === 200) {
if (data.restoreId) {
// Update restoreId in your database
}
}
});
}
});
</script>
<script src='//fw-cdn.com/1*****7/2*****4.js' chat='true'></script>Install Freshchat on your WordPress site
You can install Freshchat on your WordPress site with a few easy steps and start interacting with customers and visitors.
- Login to your WordPress account > Plugins > Add New

- Search for Freshchat plugin > Install > Activate.

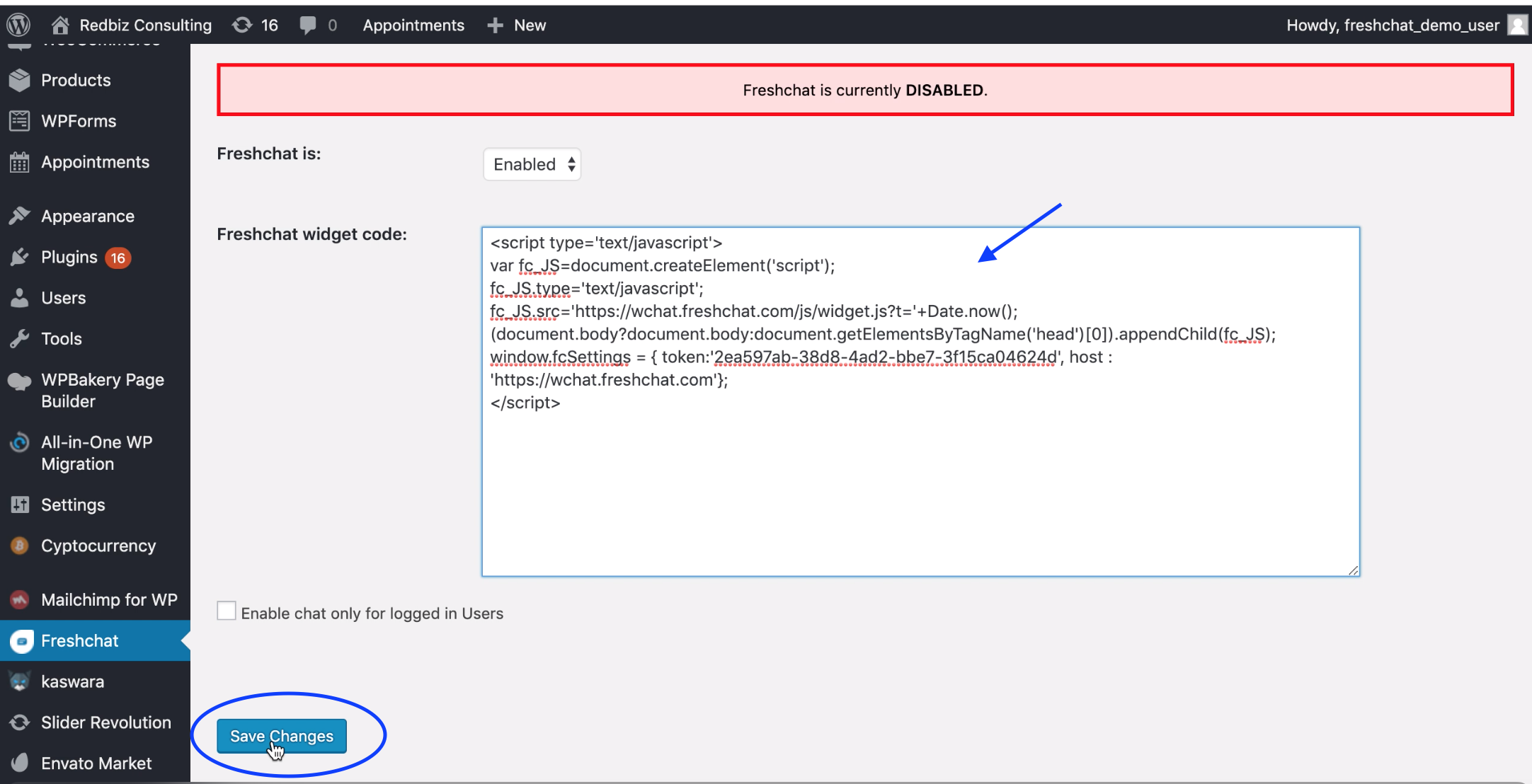
- Find the Freshchat plugin in your side panel > Enabled from the drop-down.

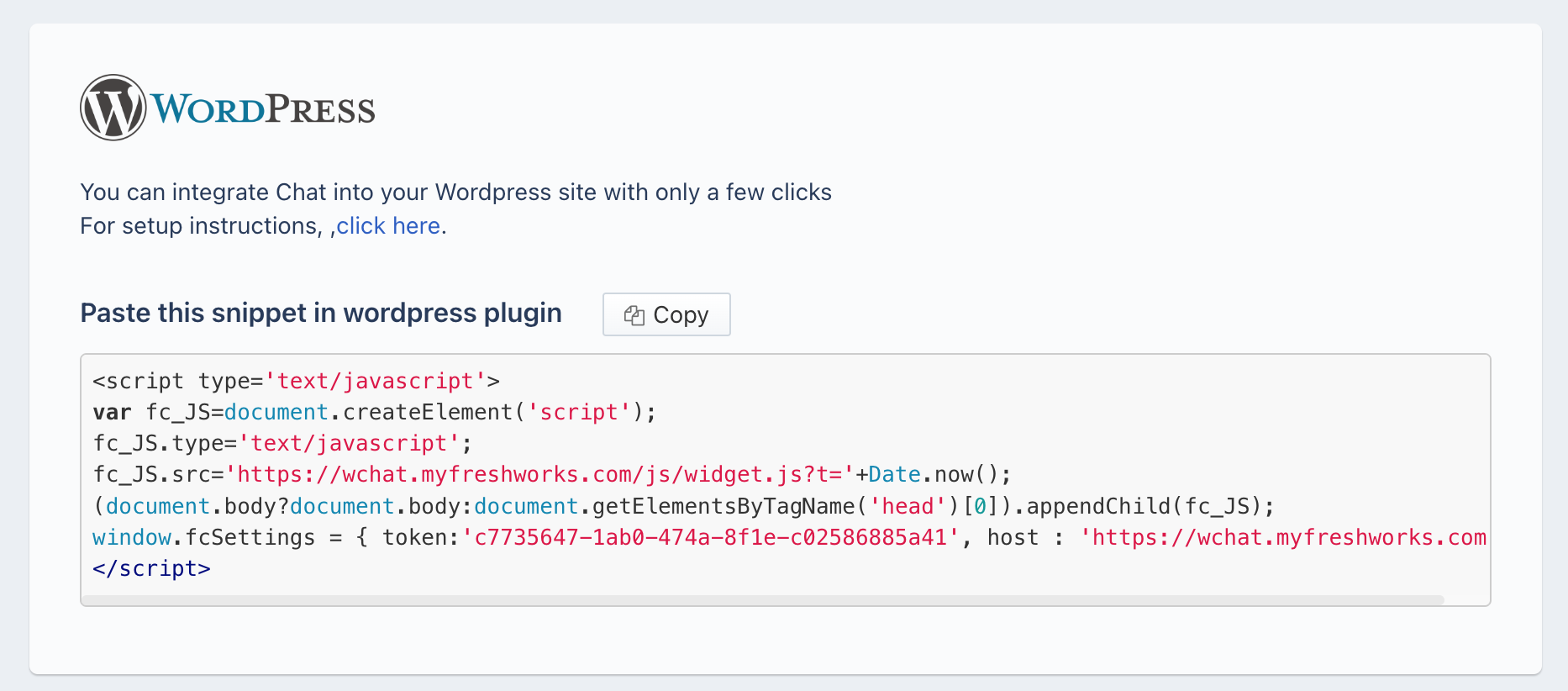
- You can get the code from your account by going to Admin > Admin Settings > Native Integrations for Chat > WordPress.

- Paste this code in WordPress and click the Save Changes button.

Install Freshchat on Squarespace
- You can install Freshchat on your Squarespace site and start communicating with your visitors and visitors.
- Log in to your Squarespace account. Go to Admin > Advanced > Code Injection.
- Paste the below code snippet in the Header section.
<script>
var restoreId = RESTOREID //Which need to be fetched from your DB
window.fcWidgetMessengerConfig = {
externalId: "john.doe1987", // user's id unique to your system
restoreId: restoreId ? restoreId : null
}
window.fcWidget.user.get(function(resp) {
var status = resp && resp.status,
data = resp && resp.data;
if (status !== 200) {
window.fcWidget.user.setProperties({
firstName: "John", // user's first name
lastName: "Doe", // user's last name
email: "john.doe@gmail.com", // user's email address
phone: "8668323090", // phone number without country code
phoneCountryCode: "+1", // phone's country code
plan: "Estate", // user's meta property 1
status: "Active", // user's meta property 2
"Last Payment": "12th August" // user's meta property 3
});
window.fcWidget.on('user:created', function(resp) {
var status = resp && resp.status,
data = resp && resp.data;
if (status === 200) {
if (data.restoreId) {
// Update restoreId in your database
}
}
});
}
});
</script>
<script src='//fw-cdn.com/1*****7/2*****4.js' chat='true'></script>Note: The Freshchat widget code is accessible for all the plans.