This guide should help you create your first form with Freshmarketer.
Click on Create Form button and a new form creation page opens wherein you can enter the necessary details to analyze your site’s online web forms.

Form Analytics in Freshmarketer Dashboard
Provide the experiment name and add a hypothesis to the experiment.
To track online forms, add Freshmarketer’s JS snippet to the tag of the page containing the form. Check our code integration article for more information on adding snippet to your website.
In Freshmarketer, forms can be loaded in one of two ways:
- Form loading through URL
- Manual form loading
Form Loading Through URL: Enter the URL of the page containing the form to be loaded. And click on Load Form button.

Enter the URL to Load Form
Now, list of forms contained in the given URL will be loaded with their respective form name, id and no of fields. In case your page has multiple forms, then you will have to select only one form to track it.
Selecting a form displays all the fields involved in it.

Manual Form Loading: Sometimes, there might be cases where the forms could not be loaded. Freshmarketer can track AJAX form submits (i.e.) Forms that confirm submissions dynamically without reloading the page or changing the URL of the web page.
Freshmarketer provides you with an option to load online forms manually by giving the form name/id as an input value, instead of URL.
Enter the form name/id in “Choose the form to track” section. For more information, have a look at our finding form name/id article.

Now, forms pertaining to the mentioned form id/name will be loaded.
NOTE: In multiple form page, a user is allowed to track only one form per page. Forms without form id/name are also loaded in Freshmarketer.
Forms - Conversion through web form can be tracked in two ways:
- Through page that is redirected after the form submission (Default)
- After triggering an event - a custom event

Page Redirected After a Form Submission
Freshmarketer lets you track web forms by providing the URL of the page that is loaded immediately after a form is submitted. This helps users to track converted visitors and drop-off visitors on form conversion.
Example: Thank you page and product summary page.
Enter the URL of such page in the Track Conversion section. Add Freshmarketer’s JS snippet to the tag of the mentioned page.
Conversion URL match types
The conversion URL can have the following match types
- URL is
- REGEX
- URL Starts with
- URL Ends with
- URL Contains
- Custom Goal
URL is - Use this option if your form conversion URL is static. We ignore query params in this URL.
Example: http://www.test.com/thankyou.html
URL Starts with - Use this option if your form conversion URL is dynamic and starts with a particular string.
Example: http://www.test.com/cart/cgi?
Now Freshmarketer will track form conversions when visitors reach pages such as
http://www.test.com/cart.cgi?id=1298000
http://www.test.com/cart.cgi?id=356569
URL Ends with - Use this option if your form conversion URL is dynamic and ends with a particular string.
Example: app/contact.html
Now Freshmarketer will track form conversions when the visitors reach pages such as
http://www.test.com/home/us/app/contact.html
http://www.test.com/work/in/app/contact.html
URL Contains - Use this option if your form conversion URL is dynamic and contains a particular string.
Example: String - product
Now Freshmarketer will track form conversions when the visitors reach pages such as
http://www.test.com/product/678236.html
http://www.test.com/product/123678.html
REGEX - Use this option if your form conversion URL is dynamic and follows a specific pattern.
Example: https://test.com/app[a-z0-9]*.html
Now Freshmarketer will track conversions for pages like
http://www.test.com/app678236abc.html
http://www.test.com/app123678xyz.html
To know more about REGEX- Regular expressions, read this article.
After Triggering an Event
For websites with no redirect page such as Thank you page, forms can be tracked by triggering an event. This method of tracking forms is employed when your form involves AJAX request that loads elements dynamically, without any change in the URL.
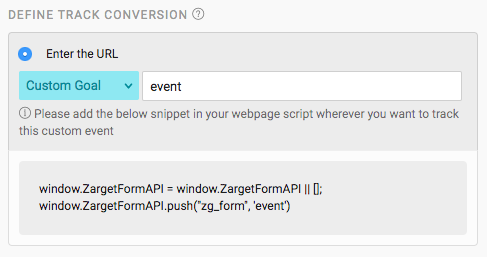
Choose Custom Goal in the Define Track Conversion section.
Enter the name of an event and a snippet will appear. Now, add the snippet to the corresponding event to track your form.
Example: Most of the forms come with a button to submit the data entered by the user. Providing the event associated to such buttons can track web forms.
Custom event goal is essentially a call to the Freshmarketer JS snippet. This snippet identifies the event and eventually, the form is tracked.
On setting any of the track conversion options, click on Launch Experiment button.
Launch Experiment
Form reports can be viewed once the data is collected. A Report page with all the metrics will be displayed.

Form Reports
A sample of a form report is shown above.
Technical Support