Freshmarketer provides you with Custom JavaScript targeting option that lets you target the experiment you create for a very specific set of audience satisfying a distinct JavaScript condition.
Custom JavaScript targeting option lets you write a custom JavaScript code which will be evaluated for all the site’s visitors at each and every page load.
An important thing to note here is that the code/condition you write must return a boolean value. If the condition returns true, the experiment will run for that visitor. If the condition returns false, the experiment will not run.
Importance of Custom JavaScript targeting
In Freshmarketer, targeting options let you define who and where your experiment should be targeting. But you might want to target a more complex and precise set of audience which cannot be done with the list of other available targeting options in Freshmarketer.
For instance, let us assume that an e-commerce site selling all electronic items wants to target the audience who specifically clicks on iPod product page. This is where Custom JavaScript targeting option comes into the picture. A JavaScript condition should be written in such a way that it returns true as the boolean value when the visitors lands on iPod product page.
Here, Freshmarketer intelligently evaluates the custom JavaScript code whenever a page loads and targets the experiment specifically to those audiences when the conditions returns true.
Setting up Custom JavaScript targeting in Freshmarketer
You can set write the custom code for Custom Javascript by choosing it from the list of targeting options in the drop-down list by clicking Add custom audience button under Targeting tab.
After writing the code in the given text area, click save & close in the top right corner. Start the experiment and you will be targeting your experiment on the audience who satisfy the custom javascript code you have written.
Some cases in which Custom JavaScript targeting can be used
CASE 1 - Running the experiment on certain time period
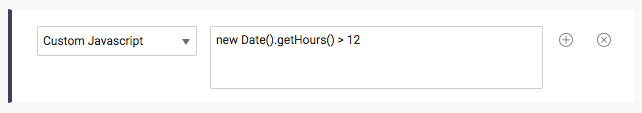
An e-commerce site wants to display a page containing exclusive offers to all the site’s visitors who enter the site in the afternoon after 12 till midnight 12.
To achieve this, all you need to do it write a JavaScript condition given in the below screenshot
CASE 2 - Running the experiment for logged in visitors exclusively
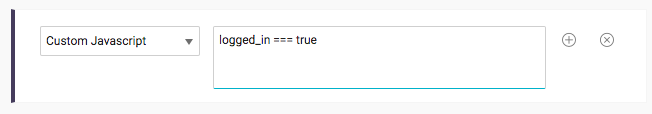
An online book store wants to target the experiment specifically to the logged in visitors to display a page containing access to all their premium collection of books.
This can be made possible by writing a JavaScript condition with a variable that has the information whether a visitor is logged in or not. Refer the below screenshot for an example code to achieve this targeting.
CASE 3 - Running the experiment for visitors with certain screen sizes
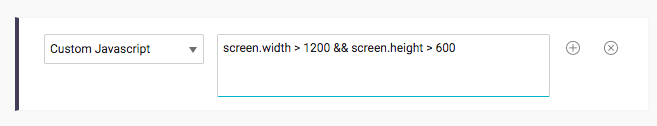
An online ticket booking site has a responsive website and wants to target the audience who enter the site with certain screen sizes, like the one pertaining to a tab’s screen size.
This particular targeting can be achieved by a JavaScript condition with setting the screen height and width variable to the screen size of a tab. Now, only the visitors from tab are targeted. Refer the below screenshot for an example code.