What is a Custom Trigger?
In general, heatmap experiments are activated once the Freshmarketer JS snippet loads. But if you want your site’s heatmap experiment to get activated when a particular event happens or when a condition is met, Freshmarketer provides you an option called Custom Trigger for this situation.
Creating Experiment Using Custom Trigger Option
To create a heatmap experiment with Custom Trigger option, follow the steps given below.
In the URL tab of the heatmap experiment page, Under Experiment URL, click on the drop-down box and select Custom Trigger from the list of available options.
Custom Trigger in Heatmap
Now, enter the domain URL in the space provided next to the drop-down box. Freshmarketer generates a javascript code with a unique identifier. Copy the code and paste it into your site’s code at any point from where the experiment needs to be activated.
Copying Javascript Code with a Unique Identifier
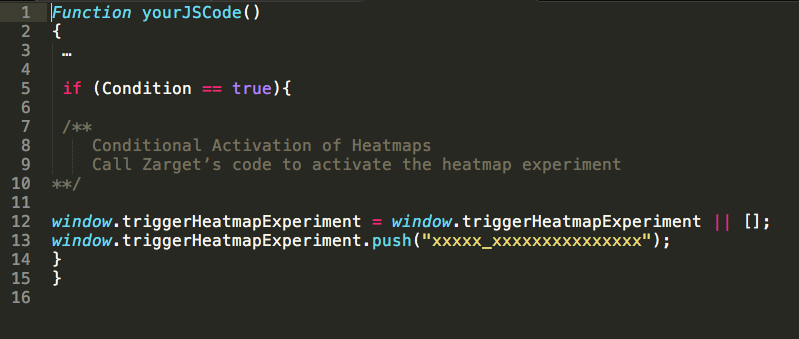
Usage example :
Now, click the Launch Experiment button. The custom triggered heatmap experiment will be created and the reports will be generated once your website visitors are tracked.
Before launching the experiment, please ensure that Freshmarketer JS snippet is integrated into the domain URL in which you want to run a custom triggered heatmap experiment.
Technical Support